
SAP has put a lot of effort into making software that is simple-to-develop, coherent, sensible, and that delivers uniformly through the enterprise. Above all, the company has produced software that keeps the user experience and accessibility across devices front-of-mind. That’s been my experience with using SAP Fiori applications. In this article, I will walk you through the process of developing an SAP Fiori application on SAP Cloud Web IDE, so you can begin developing solutions for your own team.
SAP Fiori: Where to Start
In order to create an SAP Fiori application, developers must be familiar with HTML5 and JavaScript. SAP Fiori uses a JavaScript library called SAPUI5, which is available to SAP customers, or OpenUI5, which is available to the open-source community.
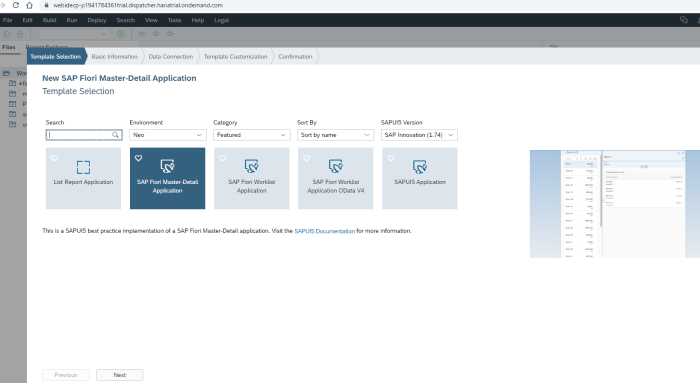
Next, you’ll need to use the SAP Cloud Platform to develop and deploy your applications. Once in the SAP Cloud Web IDE, select the SAP Fiori Master Detail template, which is the most commonly used template that will help you create your first SAP Fiori application.

After you’ve selected your desired template, provide the information for the required fields—such as project name and app descriptor data—when prompted.
SAP Fiori: Filling in the Details
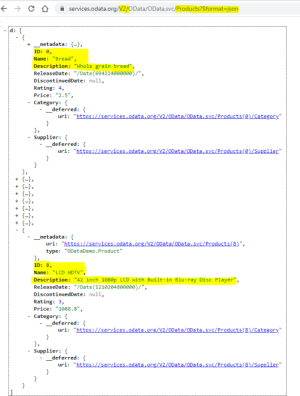
Typically, the SAP Fiori applications integrate with OData services (Open Data Protocol). If you know the OData service, then select it. If you don’t, configure a new one. There are some free online services such as the OData v2 free service, which contains a few entities including one called Products.

The default OData service (version 2) is shown here. This SAP Fiori template does not currently support version 3 or 4. There are some key differences between OData service versions 2 and 4. While version 2 is a MSFT Open Specification Promise, version 4 Approved by OASIS and ISO. Data can be retrieved in XML and JSON on OData service version 2, and in JSON (XML is optional) in version 4. Finally, Edm.Date did not exist in version 2, while it has been added to version 4.
Now that you have an idea of what data you are consuming, you can test the service to make sure it is running. If there are any issues, you will see them on the default OData service screen along with the related http error code. Otherwise, you can see the entities from the service.
The next step is to map any properties you would like to see in your SAP Fiori app with the properties of the entity being consumed from the OData service. After completing the initial configuration, go to the next screen to continue developing. From the SAP Web IDE, you can see a few important files, including:
- index.html: This is the entry point of your application. Bootstrap (load) the SAPUI5 library to make those controls available in your application, as well as any other libraries needed.
- Component.js: This file is used at the start of the UI5 application and it invokes the app descriptor file (manifest.json). It is also used when you need to initialize additional properties such as JSON models.
- manifest.json: This is used to describe the application, version of UI5, type of data models you use (named or default models), and routing for the application. It also contains other metadata necessary for your application to run and allow user navigation.
- UI ViewsXML: These files render the (UI5) controls into the screen. There may be several views by the time an SAP Fiori application is completed. The UI views are part of the MVC (Model View Controller) software design pattern. Views hold values from the data models, and they can be opened from the code or layout editors. Experienced developers are comfortable working with the code editor.
- Controllers: These files contain JavaScript functions that react to events of the views. Controller functions can manipulate data locally or invoke other endpoints on the OData services to update models that are bound to the views. JS controls also have life cycles to manage how data is loaded, cleaned, and managed during the life of the control. Some life cycle functions are OnInit, OnBeforeRendering, OnExit, and OnAfterRendering.
SAP Fiori: How to Troubleshoot Applications
Running the application from the SAP Cloud Web IDE will open the browser and allow you to verify its behavior. For client-side development, you can use the browser developer tools on Chrome or Firefox (F12 key).
When the application is running, you can set break points and reload the screen or re-execute a function to debug the code. You can step through the code and view local variable values, network requests to/from the application, and be able to test logic from the console.
Whether it's hearing Thomas Reiss, vice president of SAP User Experience at SAP present the road map for SAP Fiori, or you are sitting in the audience at SAP Sapphire, make sure to register for events now.